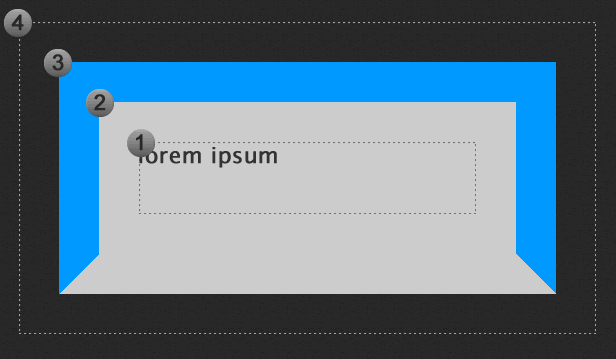
 Content box
Content box Padding box
Padding box Border box
Border box Margin box
Margin box
#box {
width: 335px;
height: 70px;
background: grey;
padding: 40px;
border-width: 40px;
border-style: solid;
border-color: blue blue transparent blue;
margin: 40px;
}As the image below shows, the background color is painted inside the border box. In other words, it shows behind the borders.
Note that this is different for non-tiled background images, for which the origin is the padding box.

Section 8.1 Box dimensions
Each box has a content area (e.g., text, an image, etc.) and optional surrounding padding, border, and margin areas.
The perimeter of each of the four areas (content, padding, border, and margin) is called an “edge”, so each box has four edges:
- content edge or inner edge
- The content edge surrounds the rectangle given by the width and height of the box, which often depend on the element’s rendered content. The four content edges define the box’s content box.
- padding edge
- The padding edge surrounds the box padding. If the padding has 0 width, the padding edge is the same as the content edge. The four padding edges define the box’s padding box.
- border edge
- The border edge surrounds the box’s border. If the border has 0 width, the border edge is the same as the padding edge. The four border edges define the box’s border box.
- margin edge or outer edge
- The margin edge surrounds the box margin. If the margin has 0 width, the margin edge is the same as the border edge. The four margin edges define the box’s margin box.
Each edge may be broken down into a top, right, bottom, and left edge.
The dimensions of the content area of a box — the content width and content height — depend on several factors: whether the element generating the box has the ‘width‘ or ‘height‘ property set, whether the box contains text or other boxes, whether the box is a table, etc. Box widths and heights are discussed in the chapter on visual formatting model details.
The background style of the content, padding, and border areas of a box is specified by the ‘background’ property of the generating element. Margin backgrounds are always transparent.

